Add an Image to a Page

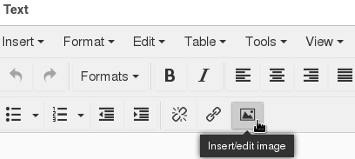
 Plone TinyMCE gives you the option to add an image from three sources. From a location on your website, from your computer, or from an external source.
Plone TinyMCE gives you the option to add an image from three sources. From a location on your website, from your computer, or from an external source.
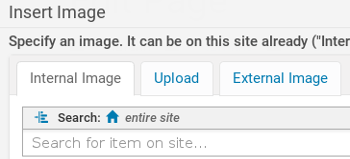
For this example, we will be adding an image that has been uploaded to the site in a folder created to hold all the websites images. Having a specific location to house all your images makes it easy for others to find and use the same images in other locations.



 Depending on where your image is located, you need to go there. If you have a separate images folder, you will need to go back to the root of the site by clicking on the small home icon beside the word search. However if the image is in the same folder as the document you are needing it for, you only need to go down one level to find it.
Depending on where your image is located, you need to go there. If you have a separate images folder, you will need to go back to the root of the site by clicking on the small home icon beside the word search. However if the image is in the same folder as the document you are needing it for, you only need to go down one level to find it.
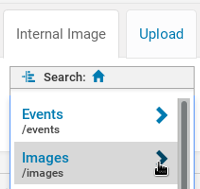
Scroll down the folder list until you find the correct folder. Click on the folder arrow to go into the folder.
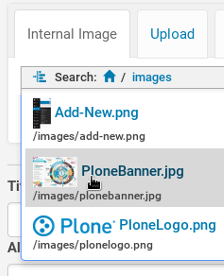
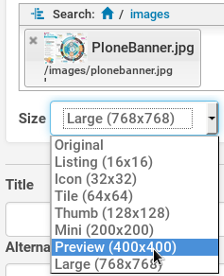
When you locate the image, click on the words to select the image.
Next decide how large you would like the image to be displayed. Usually the Mini or Preview image size is a good option. This will ensure that if the image is replaced with an excessively large image, it will still display at a reasonable size.
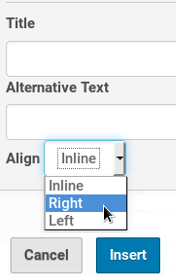
You can enter a Title and Alternative text here also.
Choose where the image is to aligned.
Inline displays the image on it's own with the text above and below the image.
Right alignment displays the image on the right with the text on the left of the image.
Left alignment displays the image on the left with the text on the right of the image.
